
Meta-Description: Die Formel zu mehr Klicks und Website-Besucher:innen
Kennst du diese Geschäfte, die von außen eigentlich nach nix aussehen und bei denen man nie auf die Idee kommen würde, reinzugehen?
Bestimmt kennst du die.
Da ist das Schaufenster nicht richtig ausgeleuchtet, die Auslage ist irgendwie wild zusammengewürfelt und man kann gar nicht so genau erkennen, was es in dem Laden zu kaufen gibt.
Wer nicht genau weiß, dass es in dem Laden gibt, was gesucht wird, läuft einfach weiter.
Und genauso geht es auch deinen potenziellen Website-Besucher:innen, wenn das Schaufenster deiner Website nicht ansprechend gestaltet ist.
Das Schaufenster für deine Webseiten ist die Meta-Description.
Damit an deinem Geschäft bald niemand mehr vorbei geht, zeige ich dir, wie du eine Meta-Description verfasst, die das Glöckchen über deiner Ladentür nicht mehr still stehen lässt.
Was ist die Meta-Description?
Dass die Meta-Description im Zusammenhang mit SEO irgendwie wichtig ist, hast du bestimmt schon mal gehört, aber so wirklich etwas damit anfangen konntest du bisher nicht?
Macht nichts, das ändern wir jetzt.
Die Meta-Beschreibung fasst den Inhalt deiner einzelnen Webseiten kurz zusammen und gibt deinen potenziellen Website-Besucher:innen einen ersten Eindruck darüber, was sie erwartet, wenn sie auf das Suchergebnis klicken.
Zusammen mit dem Seiten-Titel bildet die Meta-Beschreibung das Snippet, der kleine Auszug, der als erstes in den Suchergebnissen zu sehen ist und darüber entscheidet, ob deine potenziellen Kund:innen dein Geschäft betreten oder nicht.

Wo finde ich die Meta-Description?
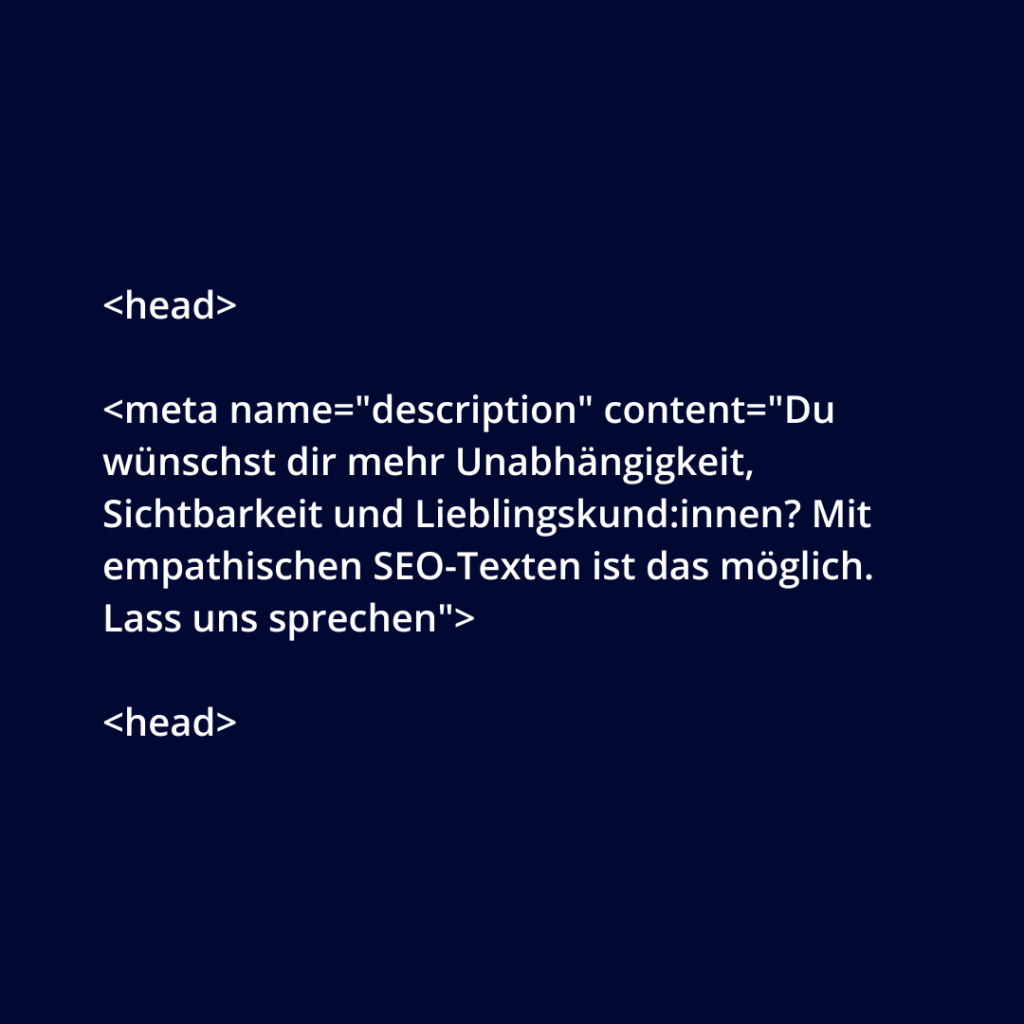
Meta-Description und Titel sind als HTML-Tags im Head-Bereich des Quellcodes deiner Website hinterlegt. Der Quellcode an sich ist aber für Website-Besucher nicht sichtbar. Suchmaschinen lesen die HTML-Tags aus und spielen sie deinen Usern dann in Form des Snippets in den Suchergebnissen aus.
Im Quellcode deiner Website sieht das dann so aus:

Kann die Meta-Description auch leer bleiben?
Die Meta-Description leer zu lassen, ist ein SEO-Fehler, den ich sehr häufig sehe und den du ganz einfach vermeiden kannst.
Theoretisch kannst du die Meta-Description zwar auch leer lassen, ich empfehle dir trotzdem die Meta-Beschreibung auszufüllen.
Denn: Wenn du die Beschreibung leer lässt, stellt Google selbst etwas in die Auslage des Schaufensters, um deinen potenziellen Besucher:innen einen ersten Einblick in dein Angebot zu gewähren.
Das heißt aber nicht, dass das dann auch deinem Geschmack entspricht. In den meisten Fällen verwendet Google dann nämlich einfach die ersten Zeichen der jeweiligen Webseite.
Wenn du dir selbst Mühe beim Texten der Meta-Beschreibung gibst, kannst du definitiv mehr rausholen.
Warum ändert Google meine Meta-Description?!
Fakt ist: Egal wieviel Mühe du dir mit dem Schreiben deiner Meta-Description gibst – es gibt keine Garantie dafür, dass Google deine Meta-Beschreibung auch übernimmt.
Es ist sogar so, dass Google mehr als 60% aller Beschreibungen umschreibt.
Der Grund dafür: Google passt die Meta-Description der jeweiligen Suchanfrage und Suchintention an.
Ist Google der Meinung, dass deine Beschreibung nicht mit der Suchintention oder Suchanfrage des Nutzers übereinstimmt, wird der Text kurzerhand so abgeändert, dass für den User trotzdem deutlich wird, dass der Seiteninhalt zu seiner Suchanfrage passt.
Google möchte dir damit also eigentlich sogar einen Gefallen tun. Durch das Abändern der Beschreibung, sollen die Chancen steigen, dass der Nutzer auf das Suchergebnis klickt.
Die Wahrscheinlichkeit, dass Google deine Beschreibung übernimmt, steigt aber wenn du dein Keyword im Text verwendest und die Meta-Description bestmöglich auf den Seiteninhalt abstimmst.
Die Bedeutung der Meta-Description für dein Google-Ranking
Vielleicht fragst du dich, ob die Meta-Description auch Einfluss auf dein Google-Ranking hat, wenn darum so viel Bohei gemacht wird.
Die Antwort: Jein.
Lange war die Meta-Description ein direkter Rankingfaktor, was viele Website-Besucher:innen auf die Idee brachte, ihre Meta-Beschreibung sinnlos mit Keywords vollzustopfen. Die Füchse.
Das Ergebnis waren zugespamte Suchergebnisse und Snippets, die Suchenden keinen Mehrwert bieten konnten.
Um das Keyword-Stuffing zu unterbinden, wurde die Meta-Description als direkter Google Ranking-Faktor aus dem Algorithmus herausgenommen.
Selbst die perfekte Meta-Description kann also keine Wunder bewirken. Wenn deine Seite irgendwo auf den hinteren Plätzen rumdümpelt, wird sich das auch durch eine gute Meta-Description nicht ändern.
ABER, auch wenn die Meta-Description selbst kein direkter Rankingfaktor mehr ist, hat sie trotzdem Auswirkungen auf deine Klickrate.
Wenn deine Webseite schon auf den vorderen Plätzen zu finden ist, kann die Meta-Description dafür sorgen, dass mehr Nutzer auf das Suchergebnis klicken.
Eine höhere Klickrate signalisiert Google, dass deine Seite relevanter ist als die deiner Mitbewerber:innen, was sich wiederum positiv auf dein Ranking auswirkt.
Nach wie vor relevant für dein Google Ranking, ist übrigens der Seiten-Titel. Der fettgedruckte Text über der Meta-Beschreibung. Dem Title solltest du deshalb mindestens genauso viel Aufmerksamkeit entgegenbringen wie der Meta-Description.
Durch das Einbinden von Rich-Snippets nimmt dein Snippet noch mehr Platz in den Suchergebnissen ein und sorgt für zusätzliche Aufmerksamkeit.
Die ideale Länge der Meta-Description
Laut Google gibt es keine ideale Länge oder Zeichenbeschränkung für die Meta-Description.
Eine zu lange Beschreibung wird aber in den Suchergebnissen abgeschnitten. Das hat zwar keine negativen Auswirkungen auf dein Google Ranking, sieht aber weniger ansprechend aus und kann so die CTR verringern.
Ist der Text dagegen zu kurz, wird die Meta-Description nur als einzelne Zeile dargestellt und du verschenkst wertvollen Werbeplatz.
Damit die Meta-Description vollständig zu lesen ist, sollte die Länge 150 Zeichen, inklusive Leerzeichen, nicht überschreiten. Manchmal ist in diesem Zusammenhang auch von Pixeln statt Zeichen die Rede. Für den Desktop gelten dann 990 Pixel als ideal und für die mobile Version 1300 Pixel.
Ob deine Meta-Beschreibung die richtige Länge hat und wie das Ergebnis in den Suchergebnissen aussieht, kannst du mit Hilfe des Sistrix Snippet Generator herausfinden.

Übrigens: Bei Blogartikeln wird am Anfang der Beschreibung oft automatisch das Datum der Veröffentlichung angezeigt, was auch nochmal ein paar Zeichen frisst. Das solltest du mitbedenken, wenn du die Meta-Description für deine Blogartikel schreibst.
So sorgt deine Meta-Description für mehr Klicks
Mit der Meta-Description möchtest du Nutzer davon überzeugen, deine Website zu besuchen. Dafür musst du aber erst einmal das Interesse der Nutzer wecken und sie dann mit wenigen Worten von deinem Angebot überzeugen.
Als Hilfestellung kannst du die AIDA-Formel nutzen.
Die AIDA-Formel (Attention, Interest, Desire, Action) ist die klassische und bekannteste Text-Formel für Werbetexte aller Art.
Natürlich hat ein Werbetext meistens mehr als 150 Zeichen, was es nicht immer ganz einfach macht, die Formel in der exakten Reihenfolge anzuwenden. Du kannst die Reihenfolge daher ruhig anpassen und variieren. Die Formel soll dir eher helfen, ein Gefühl dafür zu bekommen, was in den Text rein muss, damit die Meta-Beschreibung dann auch ihren Zweck erfüllt.
Am Beispiel der Meta-Description sieht das dann so aus:

Beispiel zum Suchbegriff Yogamatte kaufen
A – Attention: Die perfekte Yoga-Matte? Gibts bei uns!
- Fragen sind immer eine super Möglichkeit, um direkt in einen Dialog mit deiner Zielgruppe zu gehen.
- Die Häkchen Emojis wecken zusätzlich Aufmerksamkeit. Wenn es von der Zeichenanzahl und zu dir und deiner Zielgruppe passt, sind Emojis ein echter Eyecatcher. Ich z.B. nutze ganz oft eine kleine Rakete – mein Markenzeichen.
Und auch wichtig: Das Keyword wird direkt zu Beginn genutzt. So weiß ich direkt, dass es auf der Seite auch wirklich das gibt, was ich suche.
I – Interest: Finde deine Yogamatte ganz nach Geschmack und Bedürfnis
- Der Satz signalisiert, dass es hier eine große Auswahl gibt, aus der ich wählen kann.
Überleg dir für deine Meta-Description, was das Interesse deiner potenziellen Kund:innen wecken könnte. Ist es eine große Auswahl? Oder wurde das Produkt schon von hunderten von zufriedenen Kund:innen gekauft?
D – Desire: hochqualitative Auswahl und tolle Designs
- Menschen, denen Qualität wichtig ist, fühlen sich hier direkt angesprochen. Und auch das Design ist natürlich für viele wichtig. Auf einer schönen Matte macht Yoga doch gleich viel mehr Spaß und im Yogakurs gucken dann alle ganz neidisch.
Was ist deiner Zielgruppe wichtig? Qualität? Anerkennung? Womit kannst du ihr Kaufverlangen wecken?
Action: Gibts bei uns!
- Die Handlungsaufforderung muss nicht immer am Ende stehen und auch nicht offensichtlich eine Handlungsaufforderung sein.
Der Satz ,,Gibts bei uns!” verleitet auch zum Klicken. Möglich wäre aber auch z.B.: Jetzt shoppen, Auswahl ansehen, Bester Preis.
Damit du siehst, dass es verschiedenen Möglichkeiten gibt die Formel einzusetzen, hier noch ein Beispiel:

A – Attention: Finde jetzt die richtige Yogamatte für deine Yogapraxis
- Auch hier wird das Keyword wieder im ersten Satz verwendet und dadurch auch fett markiert.
- Die Häkchen Emojis sorgen wie im ersten Beispiel für zusätzliche Aufmerksamkeit.
I – Interest: ✓ Testsieger 2023 ✓ große Auswahl
- Wenn die Matten Testsieger waren, müssen sie ja gut sein. Mit solchen Schlagworten weckst du auf jeden Fall Interesse. Du solltest hier aber auch wirklich nur Fakten nennen, die der Wahrheit entsprechen und dir nicht irgendetwas ausdenken.
D – Desire: hohe Qualität
- Auch in diesem Beispiel wird wieder mit der Qualität geworben, um den Kaufwunsch zu wecken
Action: ▻Jetzt entdecken…
- ,,Jetzt entdecken” ist ein klassischer Call-to-Action.
- Der Pfeil-Emoji soll die Dringlichkeit noch unterstreichen.
Um ein paar erste Ideen zu sammeln, kannst du auch Chat GPT um Rat fragen. Wie du die KI für deine Meta-Description nutzt, kannst du in meinem Beitrag Chat GPT und SEO nachlesen.
So fügst du deine Meta-Description in WordPress ein
Wenn du die perfekte Meta-Description getextet hast, muss sie nur noch irgendwie in dein CMS eingepflegt werden.
Falls du jetzt schon Schnappatmung bekommen hast: Ich kann dich beruhigen.
Du musst dafür weder Quantenphysik studiert, noch HTML-Kenntnisse haben.
Die Meta-Beschreibung lässt sich bei den meisten CMS ganz einfach einpflegen.
Wenn du mit WordPress arbeitest, kannst du die Meta-Beschreibung mit einem Plug-in wie RankMath oder Yoast SEO einfügen.
Klick dazu auf ,,Snippet bearbeiten” und du kannst die Meta-Description einfügen. Speichern nicht vergessen.

Woher weiß ich, ob die Meta-Description für mehr Klicks sorgt?
Um herauszufinden, welche Meta-Description für deine eigenen Seiten am besten funktionieren, hilft nur eines: Ausprobieren und immer mal wieder überprüfen.
Gib dir dafür aber Zeit. Wenn du alle paar Tage etwas an der Beschreibung änderst, sind die Ergebnisse nicht aussagekräftig. Warte lieber 2-3 Monate und ziehe dann deine Schlüsse daraus.
Ob die Meta-Description für mehr Klicks sorgt, kannst du ganz einfach mit Hilfe der Google Search Console herausfinden. Rankt deine Seite gut und hat hohe Impressionen, wird aber kaum geklickt, liegt es sehr wahrscheinlich an der Meta-Description.
Die ideale Meta-Description – Quick Tipps
Damit deine nächste Meta-Description direkt für mehr Klicks sorgt, fasse ich dir nochmal kurz und knapp die wichtigsten Tipps zusammen:
- Verfasse für jede deiner Webseiten eine individuelle Meta-Description.
- Schau dir die ersten zehn Suchergebnisse an. So kannst du erkennen, welche Beschreibungen Google am liebsten ausspielt. Ob die Beschreibung von Google übernommen oder abgeändert wurde, ist dabei irrelevant.
- Halte die Sätze kurz und nutze als Hilfestellung die AIDA-Formel.
- Verwende deine Keywords möglichst am Anfang des Textes. So wird direkt klar, dass es auf deiner Seite gibt, was gesucht wird und das Keyword kann nicht abgeschnitten werden, falls die Meta-Description doch einmal zu lang gerät. Außerdem werden Keywords in der Meta-Beschreibung immer automatisch fett-markiert und sorgen so für zusätzliche Aufmerksamkeit.
- Überprüf die Länge mit einem Plug-In oder dem Snippet Generator.
- Pass die Beschreibung bestmöglich auf die Suchintention und den Seiten-Inhalt an und verspreche nichts, was du nicht halten kannst. Klicks bringen dir nichts, wenn deine User dann nicht finden, was sie suchen und wieder enttäuscht abspringen.
- Verzichte auf die Verwendung von Anführungszeichen, sonst setzt Google den Rotstift an und schneidet den Text in Anführungszeichen ab.
- Wenn du magst und es zu dir und deiner Zielgruppe passt, kannst du Emojis verwenden, damit dein Snippet in den Suchergebnissen besser zu sehen ist.
- Überprüf deine Ergebnisse mit Hilfe der Google Search Console.







0 Kommentare